

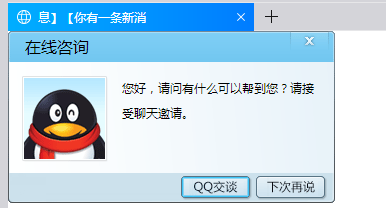
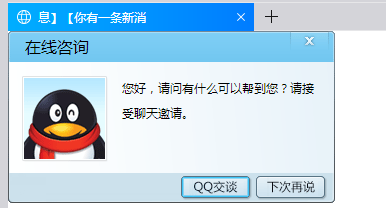
刚刚扒的一个企业QQ客服悬浮框的代码,需要修改的地方都注释了,自己在用的时候再给他添加一个悬浮的css即可,已经设置好定时出现和滚动标题。
<style type="text/css">
* { padding:0; margin:0; font-family:Microsoft YaHei,Simsun;}
.main {display:none;width:327px;height:172px; background-repeat:no-repeat;}
.bg { background-image:url(http://s-api.yunvm.com/young/bg.png)}
.btn { position:absolute; display:block;}
.launchBtn { top:145px; left:173px; width:69px; height:22px;}
.laterBtn { top:145px; left:248px; width:69px; height:22px;}
.closeBtn { top:0;left: 283px;; width:39px; height:26px;}
.title { position:absolute; top:1px; left:17px; height:30px; line-height:30px; font-size:16px; color:#000;}
.content { position:absolute; top:45px; left:114px; width:203px; height:85px;}
.content .msg { font-size:12px; color:#000; line-height:25px;}
</style>
<div class="main bg" id="qqlos" width="327px;">
<a id="launchBtn" class="launchBtn btn" href="javascript:qqtalk();"></a><a id="laterBtn" class="laterBtn btn" href="javascript:hide();"></a><a id="closeBtn" class="closeBtn btn" href="javascript:hide();"></a>
<p id="title" class="title">
在线咨询
</p>
<div class="content">
<p id="msg" class="msg">您好,请问有什么可以帮到您?请接受聊天邀请。</p>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
/*定时显示这个客服框1秒=1000*/
setTimeout('show()',10000);
});
function qqtalk(){
/*自行替换1606936745为自己的QQ*/
window.open("http://wpa.qq.com/msgrd?v=3&uin=1606936745&site=qq&menu=yes");
}
function hide(){
document.getElementById('qqlos').style.display='none';
}
function show(){
document.getElementById('qqlos').style.display='block';
/*滚动标题*/
var s="【你有一条新消息】".split("");
function func(){
s.push(s[0]);
s.shift();
document.title = s.join("");
}
/*滚动速度*/
setInterval(func,1000);
}
</script>




























亲,沙发正空着,还不快来抢?
我要评论 / 展开表单